With GDPR now in full effect, you’ve probably noticed the truly awful consent forms and nasty pop-ups doing the rounds – you know, the ones asking you to hand over all your personal details and sell half your soul to continue using a website that clearly doesn’t put user experience high on the list of its priorities.
That’s right, GDPR doesn’t kill conversion rates; designers do.
During the build-up to May 25 earlier this year, it wasn’t the impending GDPR doom that was worrying me – mostly because GDPR doesn’t need to be a big deal. The more serious concern was how poor a job the majority of brands were going to do when it comes to designing consent that doesn’t turn half the internet into an unusable mess.
GDPR compliance doesn’t mean you need to throw a page full of checkboxes at users and give them every possible reason to bounce right back to search. In this article, I’m going to show you five ways you can design form consent without killing conversions.
Note: We are not legal experts and you shouldn’t take anything in this article as the gospel truth on GDPR – get the necessary legal advice if you’re in doubt.
Compliance doesn’t need to be a pain in the…
My favourite response to GDPR (sarcasm warning) so far has been a bunch of websites in the US simply blocking users in the EU from accessing their site – a pretty hilarious overreaction. That said, when you look at some of the consent forms brands are throwing at users in the EU now, I’m starting to think that blocking them would be an improvement on the current state of post-GDPR user experience.
This is the kind of thing you want to avoid:

Nobody likes checkbox lists and throwing a bunch of them at users is only going to advertise how much of their data you’re taking from them.
The good news is designing form consent is much easier than cookies because users are choosing to hand over their data and this involves an element of understanding that you’re going to use their data in certain ways.
For example, when uses your contact form, they know you’re going to use their email address to reply to them – there’s nothing to get consent for here. Likewise, if you state clearly that your form is for newsletter sign-ups, you don’t need consent from people to use their email address for sending your newsletter.
This is why they signed up in the first place.
Where you do need to get consent is when you’re going to collect data that isn’t absolutely essential for the action a user chooses to complete or you plan to use this data for something else (e.g.: add their email address to a Google Ads remarketing list).
Keeping this in mind, let’s take a look at how you can get this kind of consent without killing conversions.
#1: Rework your form copy
This suggestion comes from the guys over at Thrive Themes and it’s probably the most straightforward approach to dealing with GDPR that I’ve come across.
As explained in the previous section, when users explicitly understand how their data is going to be used, you don’t need to add any consent process because they already know everything they need to.

Thrive Themes’ example looks at a simple email subscription form and the copy above doesn’t make it clear that users are signing up to a newsletter in exchange for getting the free PDF guide promoted in the heading.

By simply telling users they need to subscribe in order to receive the PDF, you’re giving them all the info they need to understand you’re going to use this email to send them newsletter emails after they get their PDF guide.
There’s no need to ask for consent on top of this because it’s explicitly stated that users receive the PDF as part of signing up to the newsletter and they can choose to either sign up or not.
And, if your existing copy is so damn good you don’t want to change it, you can test additional copy to provide all the crucial info.

Not a checkbox in sight.
#2: Use multistep forms
If your web forms are a little more complex and you need to get active opt-in consent from users, go for multistep form designs. This allows you to stagger consent opt-ins across multiple stages of the form or create a final consent step at the end of your forms.

Generally speaking, it’s best to get consent for individual pieces of data on the step you request it but general opt-in can be saved for the end of your form.
By doing this, you’ll reduce the friction of requesting consent and users will have a higher incentive to choose their settings and complete your form when consent is saved for the final stage.
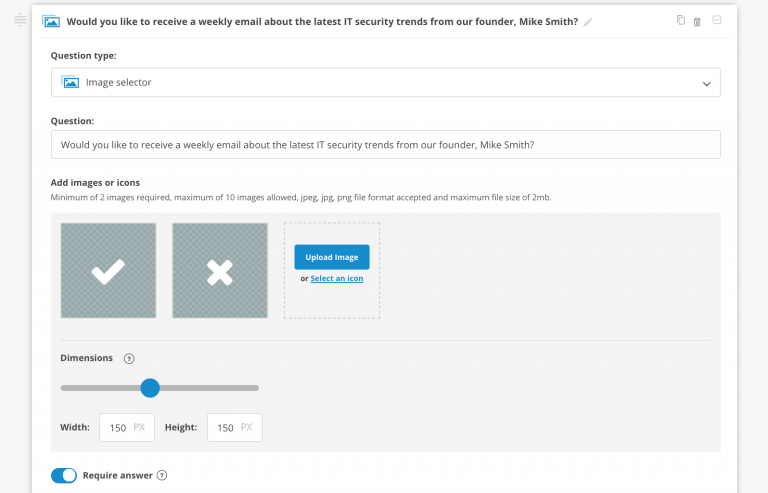
#3: Use selectable images to get consent

For simple yes/no consent requests, we’ve found that selectable images achieve the best engagement rate and highest rate of positive responses.
We’ve been using selectable images for a long time at Venture Harbour now and we built them into Leadformly because they consistently get the best performance in terms of engagement and completion.

It turns out they’re also a great tool for GDPR compliance and adding them to your multistep forms couldn’t be easier. Simply choose Image selector in the Question type drop-down box when you create a new question and add the images you want to use.
Simple and powerful – just the way we like it.
#4: Use toggle switches for multiple consent options
Image selectors are great if you’re only asking a single consent question but they’re not ideal if you’ve got multiple questions, which is often the case under GDPR guidelines.

This is where things can start to get ugly but you don’t need to throw a bunch of checkboxes all over your forms. Instead, you can use toggle switches, which not only look far more pleasing but also perform better in all of our tests against multiple checkboxes.
Essentially, it’s exactly the same function as checkboxes but they’re presented in a more visually engaging way and they’re perfectly optimised for multiple devices.
Okay, at this point I’m going to stop trash talking checkboxes. The truth is there’s nothing wrong with them – it’s how you use them that makes or breaks them and there are times when checkboxes are the simplest approach.

In most cases, I recommend using only one checkbox wherever possible and remember you can combine them with image selectors and toggles for different types of consent queries.
#5: Get consent after the conversion
Another solution worth testing is a post-conversion consent process where you ask users to provide additional data and give their consent in your follow-up emails.
The important thing here is to make sure you don’t use any data until you’ve got the necessary consent. Like the Hive Themes example we looked at earlier, make it clear you’re going to respond to users with a follow-up email or get consent for this single action initially and then give users incentive to provide additional data later on.
You don’t need to get everything from the first conversion.
Get form consent without killing conversions
Let’s face it, there’s nothing wrong with GDPR except for the fact there are too many grey areas that can make it tricky to know exactly what your requirements are. The best thing, in this case, it to keep things simple and remember there’s no need to panic – which has been the most popular reaction to GDPR.
People have a right to know how their data is being used and being honest with them shouldn’t be a problem for your marketing strategies or conversion rates. Just be honest and do everything you can to design smooth experiences. You’ll find people appreciate it, especially when most brands are doing a miserable job of making GDPR compliance usable.