Having built and marketed hundreds of websites for over ten years now, I’m often asked what is the best, cheapest, or fastest platform to build a website. As many of the other guides that are online have become quite outdated, I thought I’d write this guide to walk through how to build a website.

Which website builder is the best?
In 99.99% of cases, the best platform for building a website is WordPress.
When I originally wrote this post, creating a website with WordPress was quite complicated. It involved setting up databases, making code changes, and manually configuring your domain name and web hosting before being able to install WordPress.
I updated this post because things have changed a lot, thanks to Bluehost. With Bluehost, you get a free domain name included with your web hosting, and they have a one-click WordPress installation button, which does the whole installation for you (free of charge). In fact, Bluehost is the only web hosting company that is recommended directly by WordPress, and they also came second in our survey of the best web hosts.
As the cost of hosting a WordPress website on Bluehost is much less than building a website on Wix or Shopify, there’s really no good reason to not use WordPress any more (unless you’re building an online shop, in which case Shopify may be worth using).
I originally recommended Wix and Shopify as they were much easier to get setup on compared to WordPress, but that is no longer the case if you’re using Bluehost.

I’ve left the sections about building a website on Wix and Shopify below, in case you do decide to use them. But, i’m going to focus the majority of this post on WordPress, as I do believe it’s by far the best platform for building a website.
If you want to skip to the relevant walkthrough you can click the following links. Otherwise, scroll down and we’ll explain the three things that you need to build a website.
- How to build a website using WordPress
- How to build a website using Wix
- How to build a website using Shopify
What you need to build a website
In order to build a website, you need three things:
- A domain name – This is the address that people will type into their browser to access your website. For example, www.yourwebsite.com
- Web hosting – This is the ‘web space’ where you upload your website’s files to. When someone types in your domain name it serves up web pages from your web host. Think of it like a hard disk drive on the Internet.
- A content management system (CMS) – Instead of having to code every page on your website in HTML, a CMS enables you to add pages and make design changes without having to write any code. WordPress, Wix, and Shopify are all examples of content management systems.
If you use a web hosting company like Bluehost, all three of these things are included in one package: you get a free domain name upon signing up for your web hosting, and then you can install WordPress (the CMS) in one click.
How to Build a Website Using WordPress
WordPress is used by over 78,000,000 websites, including 22% of the top 100 websites. It’s completely free, and is the most powerful and flexible platform for building a website.
So, what makes it so powerful?
In short, the community. Because WordPress is so popular, tens of thousands of people have built plugins and themes that enable you to build a beautiful website with incredible functionality without having any coding knowledge.
Whether you need to add a slider to your homepage, a shopping cart system, or a membership system, there are plugins that you can install in a couple of clicks to give you this extra functionality.
So, how can we get started with setting up WordPress? Well, the first step is creating our account and claiming a free domain name on Bluehost.
Visit the Bluehost website and click ‘Get Started’. You will then reach a page that allows you to enter a domain name that you can register for free.
If you’re wondering which domain extension to use (.com, .co.uk, .info, .net), my advice in most cases is to try and get the .com. The only exception is when you’re trying to target a specific geographical area. For example, if you were building a website targeting Spanish people, you may want to register www.yourwebsite.es.
If you are adamant on a certain domain name, but the .com is taken, the second best option would be to use .co, .org, or your country’s extension (for example, .co.uk). I prefer to avoid .info, .net, and .biz, as they are often used by spam sites and generally look less professional.
The next step is to add your account information and confirm your account.
Bluehost is really affordable for the quality of hosting that they offer ($4.95/month), and this is the only expense you’ll need to pay to build your website, unless you decide to upgrade to a premium theme for your website (i’ll discuss this in more detail later).
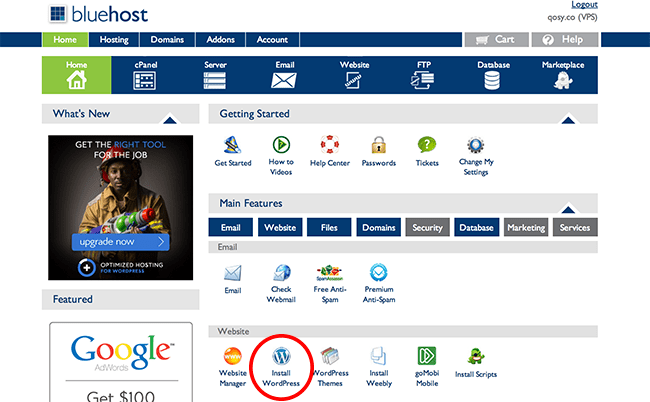
Once you’ve created your account and have registered your free domain name you should be able to log in to your control panel shown below. From here, you want to look for the button that says ‘Install WordPress’, which I’ve circled in red.

From here it should be nice and intuitive. Just follow the instructions until you reach this page where can click ‘Install’.

After the installation has completed, you will then need to visit:
www.yourwebsite.com/wp-admin/ (just add /wp-admin) to the end of your domain name.
You’ll then need to login to your website using the credentials that you created in the installation process, and that’s it! You’ve officially installed WordPress and are ready to begin changing your website’s design and adding content.
If it helps, I’ve created the following video walkthrough showing each of the steps described above.
Below I’ve explained how to install WordPress manually for those who don’t use Bluehost’s one-click install function. However, if you’ve used the one-click install method you can now skip onto choosing a theme and installing it.
How to manually install WordPress
If you’re not using Bluehost’s one-click install function, you’ll need to upload and install WordPress manually.
To do this, you’ll first need to download WordPress onto your computer (it’s free). To do this, go to WordPress.org and download the latest version. Once it’s finished downloading and you’ve unzipped the file, you will need an FTP (file transfer protocol) client to upload those files to your web hosting server.
Once both of these are downloaded, open FileZilla and type in your FTP details in the boxes at the top. You will have been sent your FTP details in an email from your web host when you created an account (if not, just go to your control panel and click FTP details).
Once you’ve typed in these details, click connect, and you’ll see a screen like the one below, showing your web server on the right-hand side of the screen, and your local hard disk drive on the left-hand side of the screen. Essentially what we now need to do is drag and drop the WordPress installation files that are on your computer (in the left-hand side of the screen) onto your web server (on the right-hand side of the screen).

On the right-hand side of the screen, there will be a folder called ‘Public HTML’, click on this as this is where we will be uploading WordPress to.
On the left-hand side of the screen click on the folder you downloaded called ‘wordpress’, and drag and drop everything inside the folder into the public_html folder. Your screen should look like this.

When this has finished we just need to do two more things to get our website live; setup our database, and edit our wp-config.php file.
To setup your database, go to your web host and log in to your website’s control panel. Scroll down and click on the button called MySQL databases. Create a database by filling out the various fields (username, database name, password). When this has been created, you will need to reopen FileZilla and find the file called ‘wp-config-sample.php’, which is in the root directory.

Open this file to edit and input the credentials for the MySQL database that you just created. There are four things that you need to change; the database name, username, host, and password. You can see each one highlighted in the screenshot below.

Next, simply rename the file (by right clicking it and selecting rename) to wp-config.php i.e. just remove the bit that says ‘-sample’.

Congratulations, you’re all done! Once your name servers have updated (24-48 hours), you will be able to visit your website’s domain name and see that WordPress has been successfully installed.
Once you’re at this stage, you will need to enter the name of your website and create a user account. Now it’s time to start designing your website using what’s called a theme.
Step 4. Choosing a theme and installing it
Now that your website is live, we need to make it look how you want it to look. To do this, we need to download a theme. There are hundreds of great free and premium themes to choose from. My favourite place for finding WordPress themes is ThemeForest, where you can easily find a beautiful theme for under £15.
Once you’ve chosen a theme that you like the look of, download it and upload it (via File Zilla) to the ‘themes’ directory (you will find this by clicking ‘public html’, then ‘wp-content’, and then ‘themes’). Then, log in to your WordPress dashboard (www.yourwebsite.com/wp-admin/) and click on ‘appearance’ and ‘themes’. You must then activate/install your theme by clicking ‘activate’. Once this has finished your new theme will be live. You can see how it looks by visiting your homepage.
Step 5. Testing your website & adding content
Congratulations – you’ve now finished setting up WordPress! You can now begin adding content and customising your website so that you can begin promoting it! Visit your website’s domain name to make sure that everything’s working in order, and that your theme has installed correctly.
How to build a website using Wix
Creating a website using Wix is extremely quick and easy – you can literally have a website live within 10 minutes. The downside to using Wix is that you have limited control over developing your website’s functionality. However, if you’re just looking for a quick website to promote your services or build a blog, it may be appropriate.
First, head on over to the Wix website.

Follow the instructions to set up your free website and create an account. Once you’re in, you’ll be able to pick your website template. Wix has a huge range of free templates to choose from, all of which are mobile optimised.

Once you’ve chosen your template you’ll be taken through to the Wix website editor where you can edit the design and content of your website. Everything on Wix is built using a Wysiwyg (‘Wizzywig’) editor, which stands for ‘What you see is what you get’. In other words, there is no coding involved. It’s all visual-based editing.

When you’ve added all of the relevant pages and you’re happy with the website’s content and design, you can hit the publish button in the top right and make it live. Before you publish your website live, be sure that you’ve gone to the settings tab and enabled search engines to find your content – otherwise you will have a tough time generating traffic!

Finally, you will most likely want to upgrade your Wix account, at least to their minimum package that enables you to have a custom domain name (otherwise your website will only be accessible at yourwebsite.wix.com). However, at £7.76 i’d recommend their unlimited option with unlimited bandwidth and 10GB storage. That way you don’t have to worry about your website going down if you receive too much traffic.

And that’s it – your website is now live and ready to promote!
How to build a website using Shopify
Shopify is a good solution for those looking to create an online store. It’s typically considered an easier alternative to professional e-commerce solutions like Magento (there’s a great infographic comparing the two here).
Setting up an e-commerce store using WordPress can be quite challenging if you’ve never done it before. While there are many useful plugins that make it easier, it’s still a bit of a challenge. Similarly to Wix and Bluehost / WordPress, everything is included in the monthly price, so you don’t need to worry about setting up web hosting or registering a domain name.
To build your Shopify store, simply go to Shopify’s website and follow the instructions to build an account. Once you’re through the sign-up process you’ll reach a page that looks like this.

The first step on Shopify is to build your website’s theme. Unlike WordPress or Wix, you don’t have a variety of pre-made themes to choose from, you simply select the colours, layout, and style that you desire. Once you’re happy with the styles chosen, you can preview your theme and move on to the next step, choosing a membership plan.

There are four plans on Shopify, ranging from $14/month to $179/month. The most suitable plan will depend on the volume of goods you’re selling, how much traffic you plan to receive, and whether you will need advanced features, such as real-time carrier shipping and gift card functionality.

Once you’ve chosen your plan you can begin adding products and getting your website ready to go live. Adding content and tweaking your website is much like the examples above, although obviously it’s geared more towards Ecommerce than Wix or WordPress. For example, you will need to setup payment processor details and shipping handling information with Shopify. However, it is all very straight forward and easy to get your site and running.
So that’s all there is to it with Shopify – create an account, customise your theme, choose a plan, and add the products! Let’s now talk about one of the most overlooked aspects in developing a website; promoting it.
Promoting your website & driving traffic
Of course, building your website is only the beginning. To drive potential customers and readers to your website, you’ll need to put in a place a strategy for promoting your website. The degree to which you want to do this depends on your goals, budget, and the strength of your competition.
While website promotion is a whole topic in itself (and I’ve written about it in depth before), i’ll stick to some of the basics here.
Building your mailing list
I cannot stress how important it is to build up a mailing list of readers or potential customers. This should form the basis of your digital marketing strategy to begin with. To get started with email marketing, you’ll need to choose an email marketing platform, and decide on how you want to entice users to sign up for your mailing list.
Promoting your website in Google
Google is one of the largest sources of traffic to most websites. You will want to ensure that your website is well optimised for SEO in order to bring in organic search traffic. Fortunately, the three platforms we’ve reviewed here are all great from an SEO perspective. However, if you decided to use WordPress, i’d recommend installing Yoast’s WordPress SEO plugin, which is free and will significantly improve your website’s ability to rank in Google.
Promoting your website through social media
One of the fastest and most direct ways to reach an audience is through social media platforms like Twitter, Facebook, and LinkedIn. Make sure you’ve set up social media profiles for your website and actively engage with relevant and influential people within your niche. If you’d like to say hello to me on Twitter, my handle is @MarcusATaylor :)
Conclusion
I hope this guide has been useful and enabled you to setup your website with ease. If you have any problems or questions at all, feel free to post them in the comments below and I’ll be sure to answer as many as possible for you.
Image Credit: CJ Smith Photography